Web Designing Practices for Ecommerce
Imagine you want to buy a gorgeous dress for the party tonight. Where will you see the dress? A slow-loading website can be a headache, especially if you need more time. This is where most businesses need help to convert, which is why investing in your website design makes sense.
Well-crafted web designs can increase conversions and help retain more customers. They can also reduce the cost of customer acquisition through better visibility. A professional web design can cost between $100 and $5000, so your websit development budget can soar if you don’t do your due diligence.
In this article, you will see different web design best practices that can help you enhance the website experience and reduce development costs.
1. Design dynamic sites.
Every time you scroll through YouTube or Netflix, you see new content recommended in real-time. This is a classic example of dynamic site design enhancing the user experience. You can leverage this web design best practice by considering web design agency to offer fresh content to users each time they visit your website based on specific keywords.
You can leverage HTML to code a dynamic website, but it requires complex programming skills, so technical know-how becomes crucial. The best practice, however, is to use server-side programming languages like PHP or Python. These languages enable a reliable connection with the database to ensure content changes without affecting website operations.
E-commerce websites can leverage dynamic web design to ensure interactive product recommendations and customer suggestions.
2. Use the KISS principle
The Keep It Simple and Stupid(KISS) principle allows web designers to design websites that avoid unnecessary complexity. It is a web design best practice derived from the software development approach of designing a simple and uncomplicated product.
While the KISS principle is prominently used in UX and product design, it can also be leveraged for website design. The entire principle is based on simplicity. Whatever navigation, features, and site map you design should be easy to use, keeping the user in mind.
3. Design for better speeds
This is a straightforward web design practice where you only need to think about speed. Yes, how fast your eCommerce website loads can make all the difference. According to Shopify, 79% of customers will never purchase from a business with slower websites again. While designing your website for better speed helps improve customer retention, it also allows you to improve conversions.
So, how do you design your eCommerce website for better speeds?
Here are some tips to follow,
- Reduce the size of the images using different tools and WordPress plugins to improve the loading speeds
- Compare different hosting options and choose the one that provides faster uptime, cloud-based infrastructure, and services that enhance loading speeds.
- Use a content delivery network to host your eCommerce store for faster content loading on the website.
- Design your website with faster, more responsive themes that enhance user experience.
4. Get your text right!
While content is king, too much text can harm your website experience. This is why it is crucial to minimize the use of textual content when designing a website. One of the significant web designing best practices is to leverage the “F” pattern.

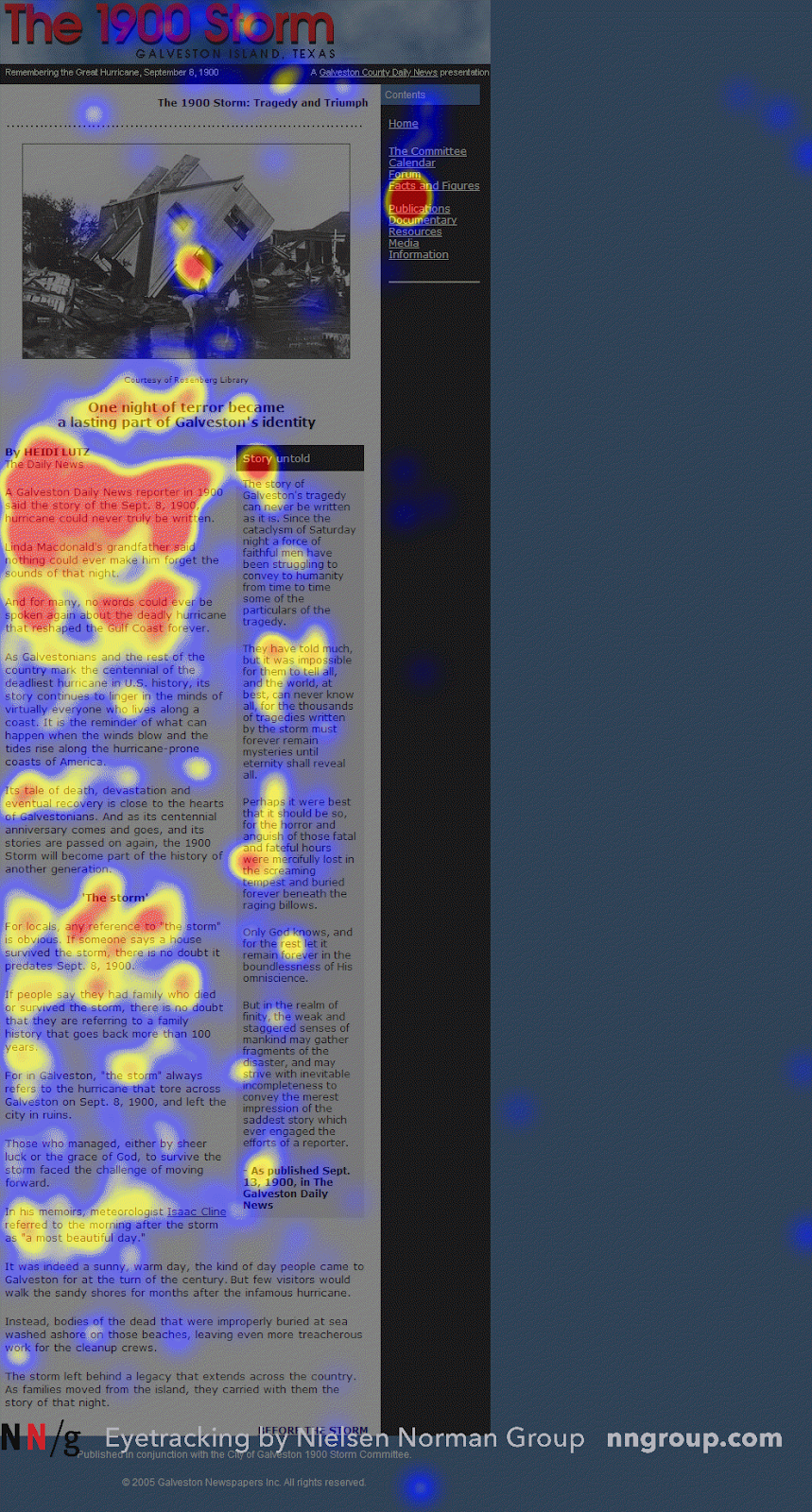
According to the research by Nielson Norman Group on the scannability of any content, the F-pattern emerged as a prominent way users interact with websites. This pattern has two distinctive attributes:
- First lines of text have the advantage of more visibility compared to other text on the page..
- First words on the left of each line receive more visitors than subsequent words.
The above observation suggests an F-shaped pattern in which website visitors scan the content. So, if you are designing the website, creating the F-shaped pattern for your pages makes sense as it will organically improve the delve time on the website.
5. Optimize the white space.
Minimizing the text does help, but optimizing the white space makes sense if you are looking for a more reliable practice. This web design best practice enables you to declutter the website experience for users.

White spaces can significantly help eCommerce websites, where product placements and CTAs must be integrated well.
6. Choose the suitable color scheme
While you can always optimize the web design with white space, if you are looking for a branding perspective, a color scheme is important. A consistent color scheme is crucial for your branding and enhanced web experience.

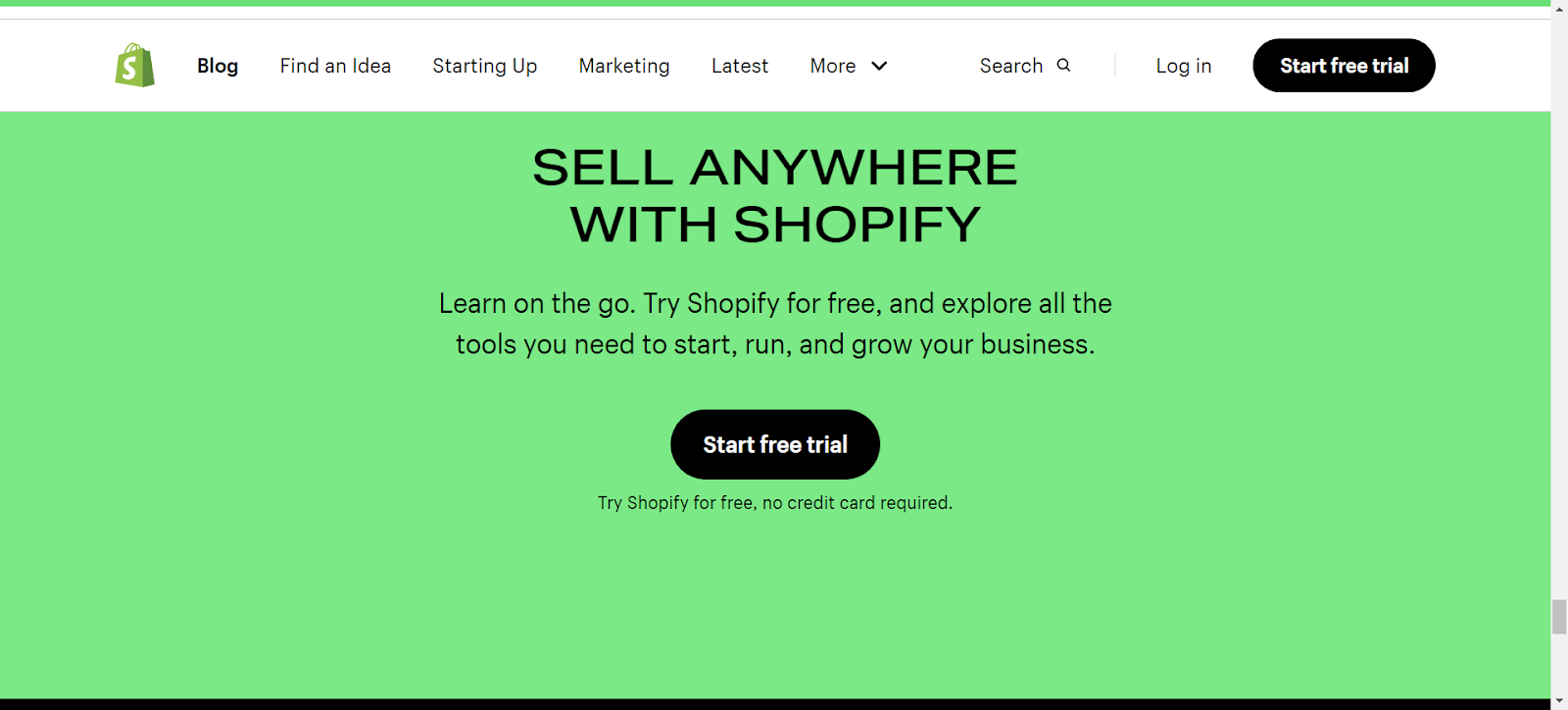
Taking cues from leading brand websites, you can see how they use color schemes to their advantage. Take the example of Shopify, which uses green and black throughout its website for a consistent web experience.
Similarly, you can leverage color schemes based on your branding needs for brand awareness, better consistency, and user experience.
7. Ease of access
Ease of access is one thing that drives several businesses worldwide. For example, a guest checkout process in an eCommerce website can help you drive more conversions because it is easy to complete the purchase.
You can incorporate specific design elements to make the user journey easier. An essential web designing best practice is to have guest logins. This feature allows users to make direct purchases without logins.
You can add navigation maps to the site’s folder, a search bar, and breadcrumbs to ensure users can navigate the website easily.
8. Design for security
Designing your website for security is necessary in the current landscape of increasing cyberattacks. A significant web design best practice you can leverage is ensuring secure code. You need to ensure standard coding practices are used while designing the website.
Further, you need to design the website to accommodate the integration of SSL certificates. This allows your website to create secure connections with the browsers and enforce HTTPS protocol.
Using digital certificates and establishing HTTPS is beneficial for your web design and helps improve SEO.
9. SEO web design
Search Engine Optimization(SEO) allows your website to be visible to more users through better search engine rankings. Designing your website for better SEO is beneficial for higher traffic and conversions. So, how can you design your website for enhanced SEO?
First, you need to ensure that web design is mobile-friendly. Search engines like Google consider websites with mobile-friendly designs for higher rankings. Another major aspect you must consider is keeping the website faster and more secure.
10. CTAs that convert!
You can leverage an SSL certificate to secure the website or design it for faster loading speeds, but conversions need more than that. Your website design should include CTAs tailored to your eCommerce goals.
Right from popups to checkout CTAs and others that take users to specific pages on your eCommerce website are crucial. So, you need to add multiple CTAs along the website design while being mindful of the correct placement and impact on the conversions. Your CTAs need to be in sync with the website’s brand style, typography, color scheme, and overall theme.
Key takeaways
Web designing is more than just creating a wireframe of website elements, finalizing the layouts, and put the prices together. You need to consider the impact, style and branding perspective. This is where web design best practices like choosing a consistent color scheme, optimizing white space, or the right CTA placement can help.
However, before you use these practices, a thorough analysis of project requirements, business goals and intended outcomes is necessary. Based on your analysis and key business goals, you can leverage the web design best practices and ensure superior user experience to improve eCommerce conversions.
