Hello amazing people,
JavaScript is one of the best and most important coding languages you can learn if you want to work as a web developer, but mastering the fundamentals of the language requires applying those abilities to create JavaScript projects. Thus, I’ll be sharing various HTML and Javascript projects with you in this blog post, along with the source code so you may utilize it for your own custom Web Development projects.
Best JavaScript Projects for Beginners
1.) Counter app
You will gain more experience with the DOM by working on this project. Here, the user can add the number of counts and also delete the counts.
Key concepts covered :-
1.) document.querySelector()
2.) addEventListener()
3.) textContent

Source Code:- Counter App
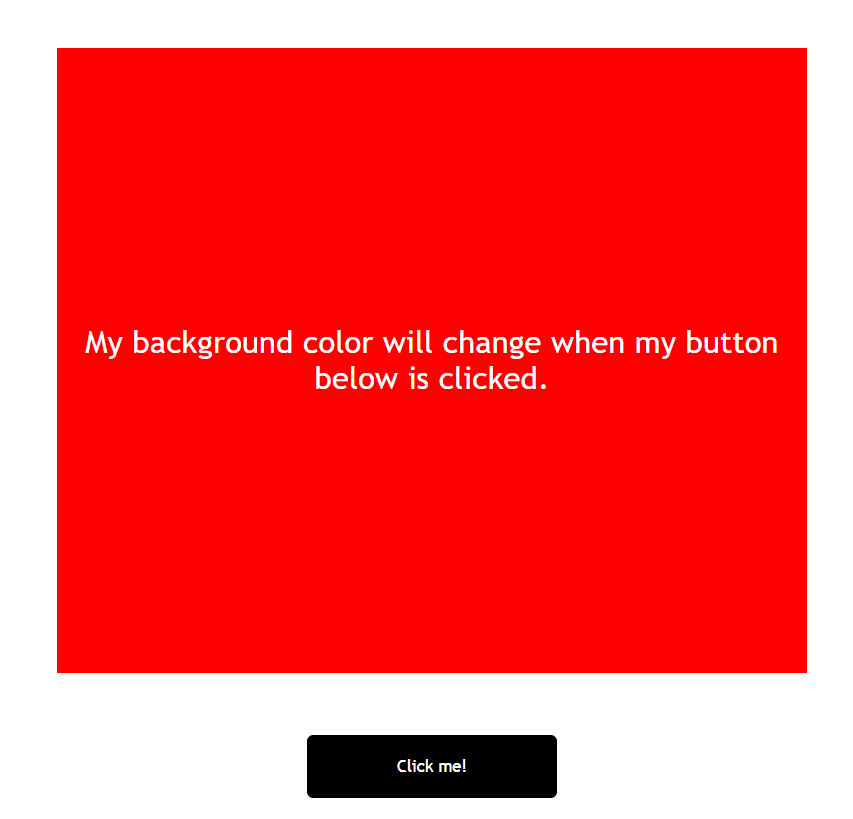
2.) Background Color Change App
In this application, clicking a button causes the canvas’s background color to change.
Key concepts covered :-
1.) eventListener()
2.) Array
3.) Math.random()

Source Code:- Background color Changer App
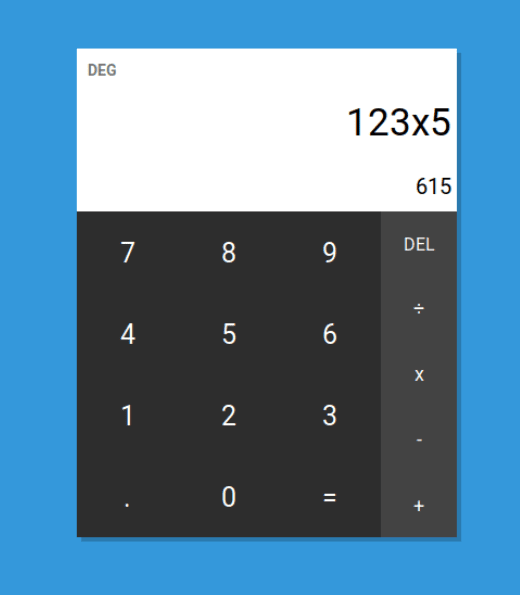
3.) Calculator
Completing the calculator’s fundamental functions (+,-,*,/) is the primary goal of this project.
Key concepts covered :-
1.) DOM Manipulation
2.) document.querySelector()
3.) addEventListener()
4.) Immediately Invoked Function Expressions
5.) textContent

Source Code:- JavaScript Calculator
4.) Image Slider Project
This project’s primary feature is that it displays the next image in the array when an arrow is clicked.
Key concepts covered :-
1.) DOM Manipulation
2.) Arrays
3.) forEach()
4.) eventListeners
5.) JavaScript CSS Manipulation

Source Code:- Image Slider
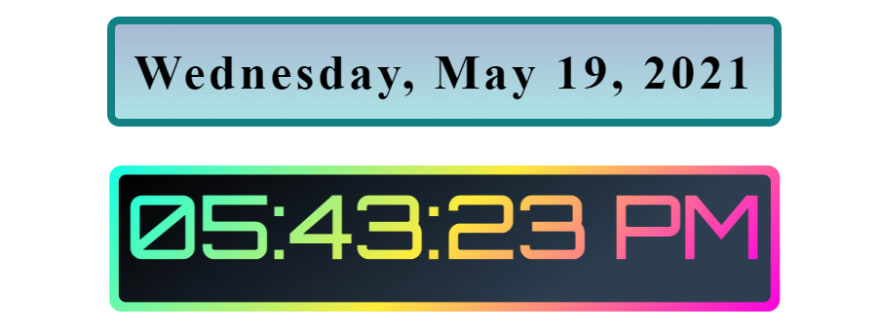
5.) Build a Digital Clock
This project’s primary goal is to construct a digital clock that displays the current date (Day, Month, Year).
Key concepts covered :-
1.) setTimeInterval()
2.) Date()
3.) Arrays
4.) innerHTML

Source Code:- Digital Clock
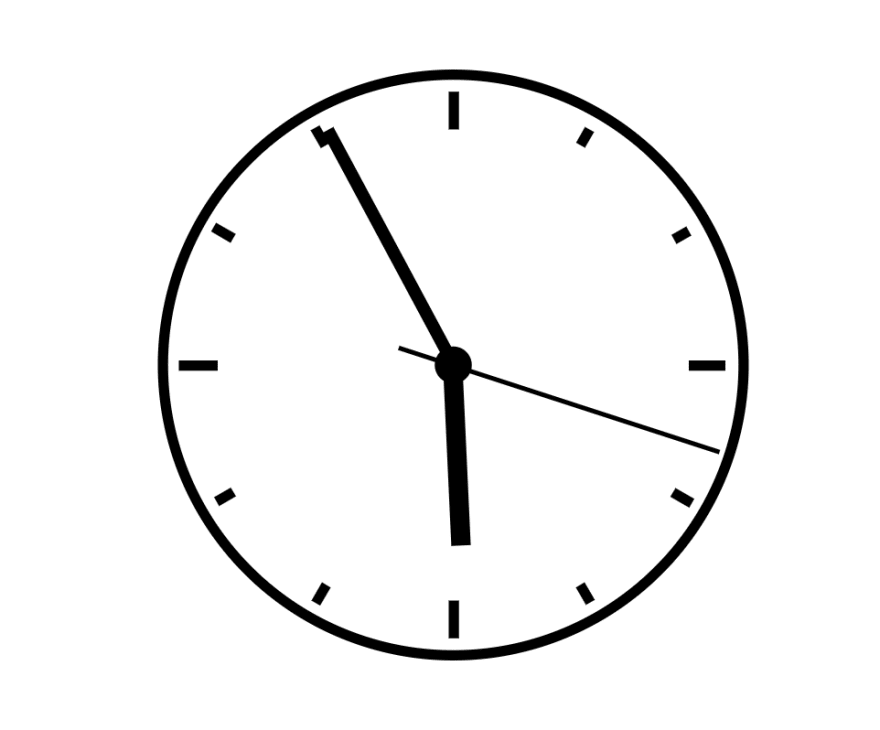
6.) Build an Analog Clock
This project’s primary goal is to create a real-time analog clock with Javascript, HTML, and CSS.
Key concepts covered :-
1.) document.querySelector()
2.) Date()
3.) setInterval()
4.) rotate()

Source Code:- Analog Clock
7.) Loan Calculator
The primary aim of this project is to compute and present the results for monthly, total, and interest payments based on loan amount, interest rate, and years of repayment.
Key concepts covered :-
1.) document.querySelector()
2.) setInterval()
3.) Math.pow()
4.) toFixed()
5.) parseFloat()
6.) DOM manipulation
7.) JavaScript CSS Manipulation
8.) eventListener()

Source Code:- Loan Calculator
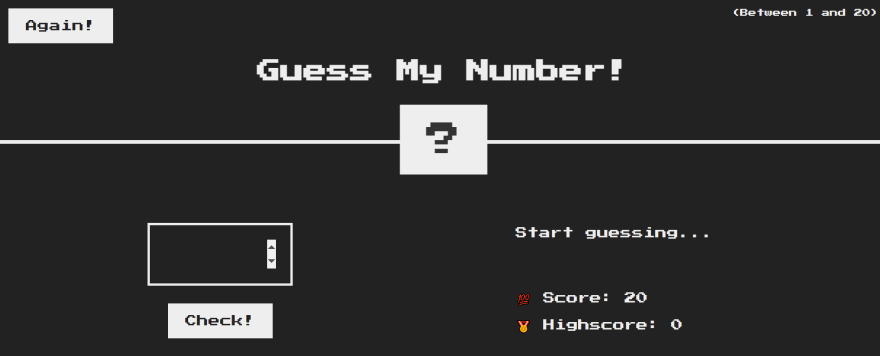
8.) Guess my number
You have to predict a number for this project, and if your PREDICTED NUMBER matches the SECRET NUMBER, you win! ♥
Key concepts covered :-
1.) document.querySelector()
2.) Math.random()
3.) eventListeners
4.) textContent
5.) Math.trunc()

Source Code:- Guess my number
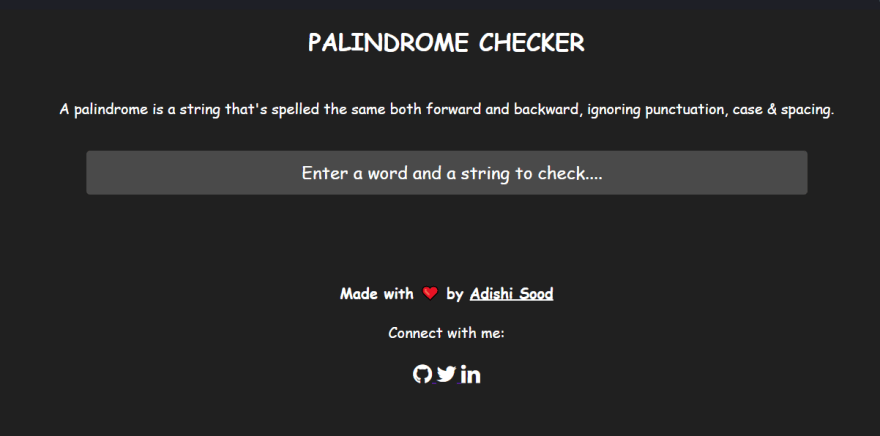
9.) Palindrome Checker
A palindrome checker determines whether or not a given text is a palindrome. A word or statement that is spelled identically forward and backward without regard to punctuation, case, or spacing is called a palindrome.
Key concepts covered :-
1.) document.querySelector()
2.) toUpperCase()
3.) split()
4.) reverse()
5.) join()
6.) innerHTML

Source Code:- Palindrome Checker
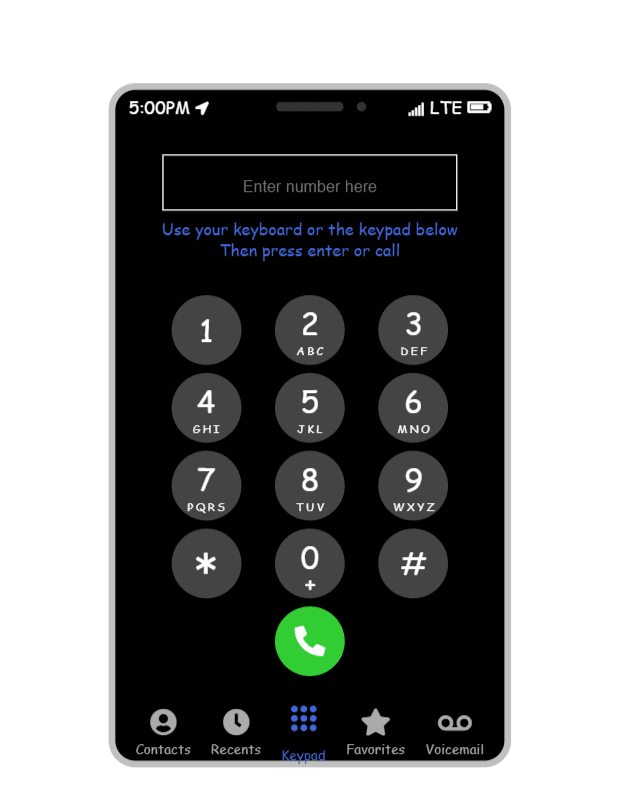
10.) Mobile Number Validator
You can use this project to determine whether the cellphone number you supplied is active and capable of receiving calls.
Key concepts covered :-
1.) document.querySelector()
2.) test()
3.) forEach()
4.) DOM manipulation
5.) event Listeners
6.) innerHTML

Source Code:- Mobile Number Validator
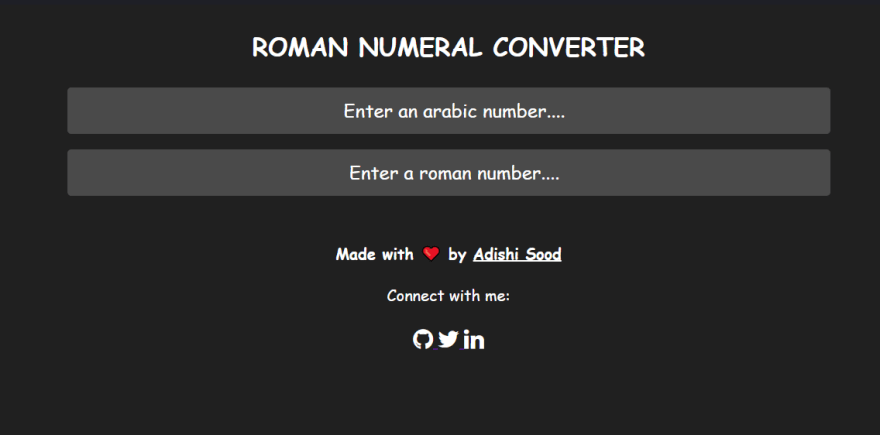
11.) Roman Numeral Converter
This project’s primary goal is to translate Arabic numbers into Roman numerals or the other way around.
Key concepts covered :-
1.) document.getElementById()
2.) event Listeners
3.) arabicToRoman()
4.) romanToArabic()
5.) objects
6.) for loop
7.) Math.floor()
8.) indexOf()
9.) replace()

Source Code:- Roman Numeral Converter
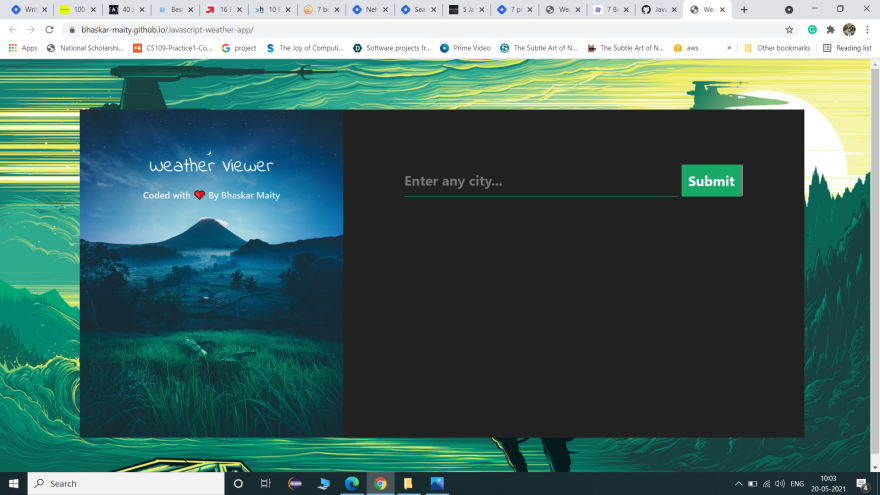
12.) Weather app
If you want to learn more about APIs and how to work with them, this is a great project to construct.
Key concepts covered :-
1.) document.querySelector()
2.) toFixed()
3.) event Listeners
4.) API
5.) fetch()
6.) then()

Source Code:- Weather app
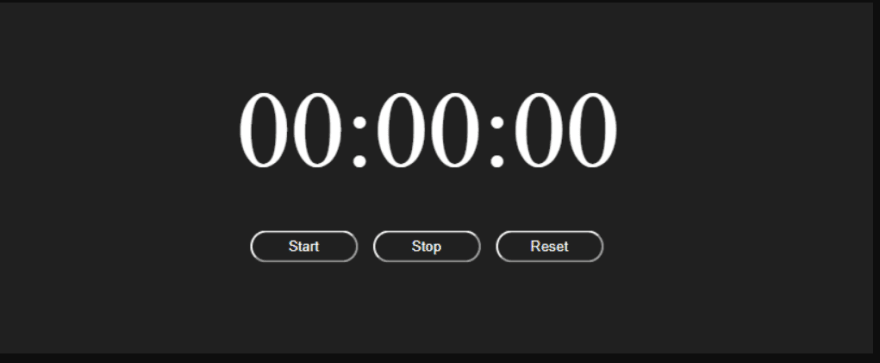
13.) Stopwatch
This project’s primary goal is to construct a timer with start, pause, and stop functions.
Key concepts covered :-
1.) document.getElementById()
2.) parseInt()
3.) setTimeout
4.) innerHTML

Source Code:- Stopwatch
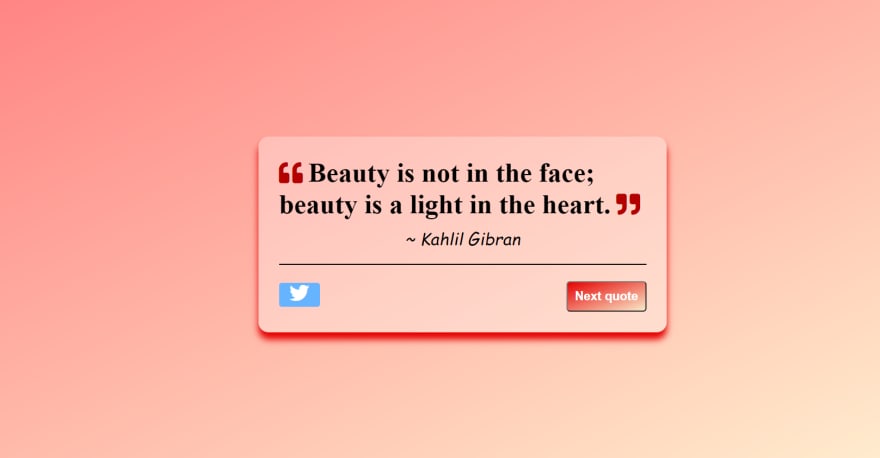
14.) Random Quote Generator
The primary goal of this project is to use an API to retrieve a fresh, random quote, which is then shown in the browser when a button is clicked.
Key concepts covered :-
1.) document.getElementById()
2.) async()
3.) await
4.) fetch()
5.) Math.floor()
6.) Math.random()
7.) innerHTML

Source Code:- Random Quote Generator
15.) BMI Calculator
This JavaScript project aims to implement a rudimentary JavaScript BMI calculator.
Key concepts covered :-
1.) document.querySelector()
2.) event listeners
3.) parseInt()
4.) toFixed()
5.) innerHTML

Source Code:- BMI Calculator
16.) TIP Calculator
The calculator in this project calculates the total tip and bill amount once the user enters an amount and the tip percentage.
Key concepts covered :-
1.) document.getElementById()
2.) event listeners
3.) Number()
4.) DOM manipulation

Source Code:- TIP Calculator
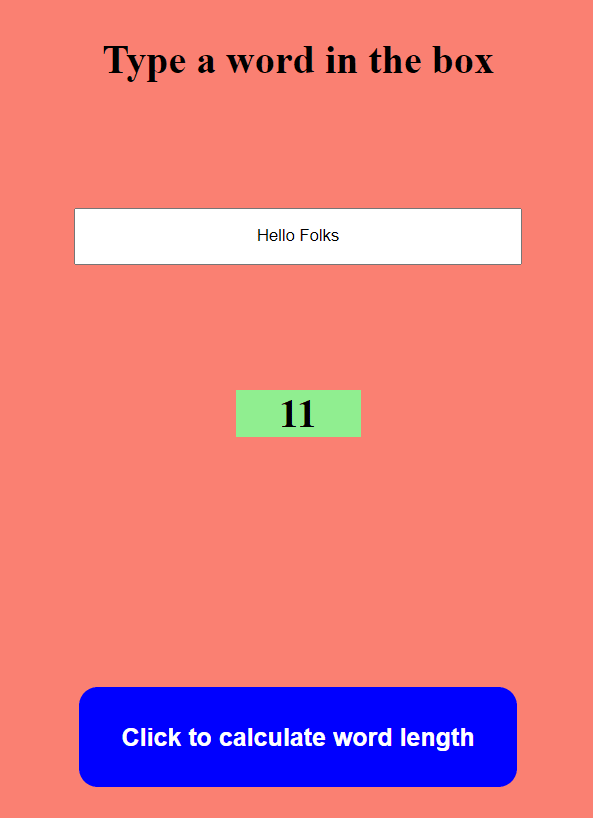
17.) Word Length Calculator
In this project, the length of the word is output by the calculator once the user enters it.
Key concepts covered :-
1.) DOM manipulation
2.) event listeners
3.) length method

Source Code:- Word Length Calculator
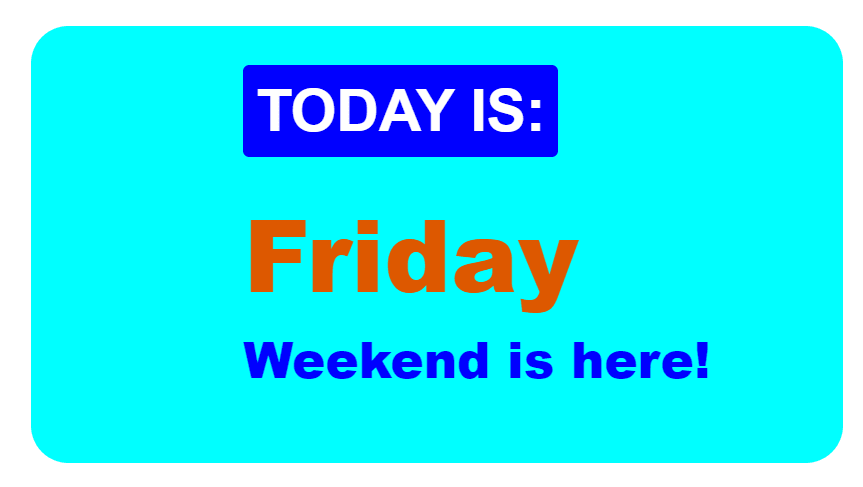
18.) Day of the Week
This project employs a display that shows the day of the week and a phrase that goes with it.
Key concepts covered :-
1.) DOM manipulation
2.) Date() Object
3.) switch statement

Source Code:- Day of the Week
19.) Covid-19 Tracker
You may track Corona cases in any country by using this website.
Key concepts covered :-
1.) DOM manipulation
2.) API
and much more…

Intermediate JavaScript Projects
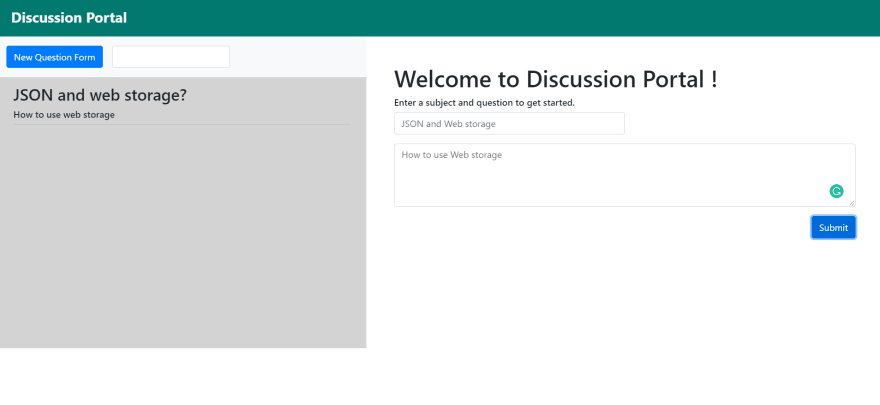
1.) Discussion Portal
It’s a gateway where users can ask each other questions, answer one other’s questions, and search the questions. The user can also remove the additional inquiry and response after the issue has been handled.
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) local storage
4.) Jquery

Source Code:- Discussion Portal
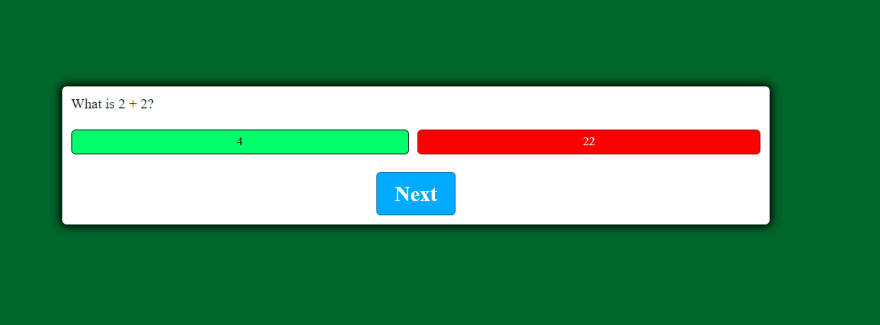
2.) Quiz App
Making quiz apps is an enjoyable method to advance your JavaScript development abilities. This project uses an object constructor to generate questions dynamically. At the end, there is a ‘Retake Quiz’ option available to you.
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) event listeners
4.) Math.random()
5.) Objects

Source Code:- Quiz app
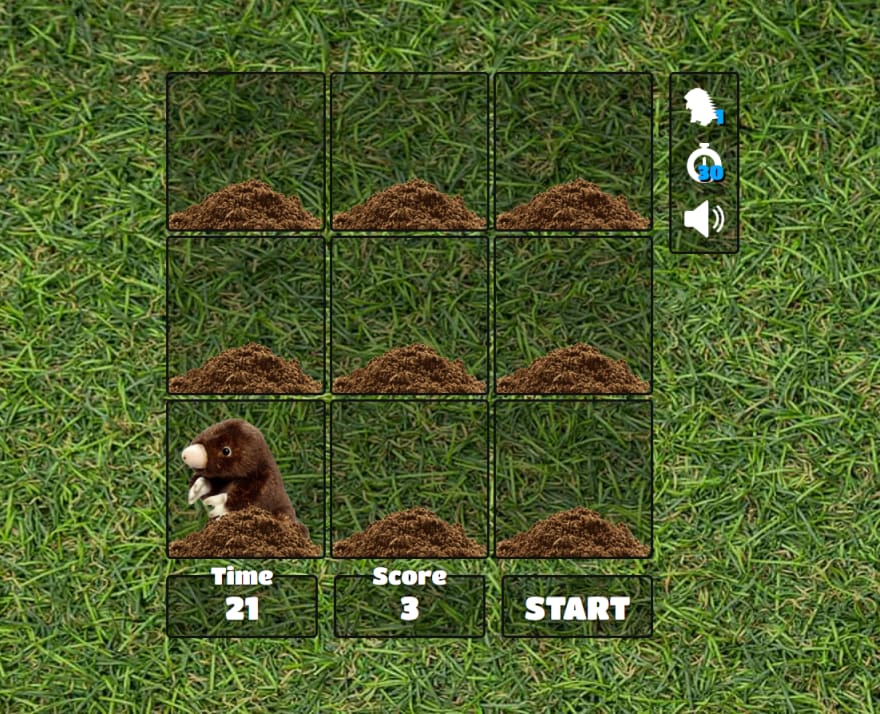
3.) Whack a Mole game
An arcade classic is Whac-A-Mole. A Mole will “Pop” from a random Hole at odd times during the game’s start when you click on the title. The Score will increase by 1 for each “Whack” that succeeds. After ten seconds, the game is over.
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) event listeners
4.) Audio()
4.) Jquery
5.) local storage
6.) switch statement
7.) Math.random() , Math.round() and much more…

Source Code:- Whack a Mole
4.) Notes App Project
This JavaScript project aims to develop a notes application that supports revisions and utilizes local storage, among other features.
Key concepts covered :-
1.) JavaScript CSS Manipulation
2.) JavaScript DOM Manipulation
3.) event listeners
4.) conditionals
5.) Jquery
6.) local storage
and much more…

Source Code:- Notes app
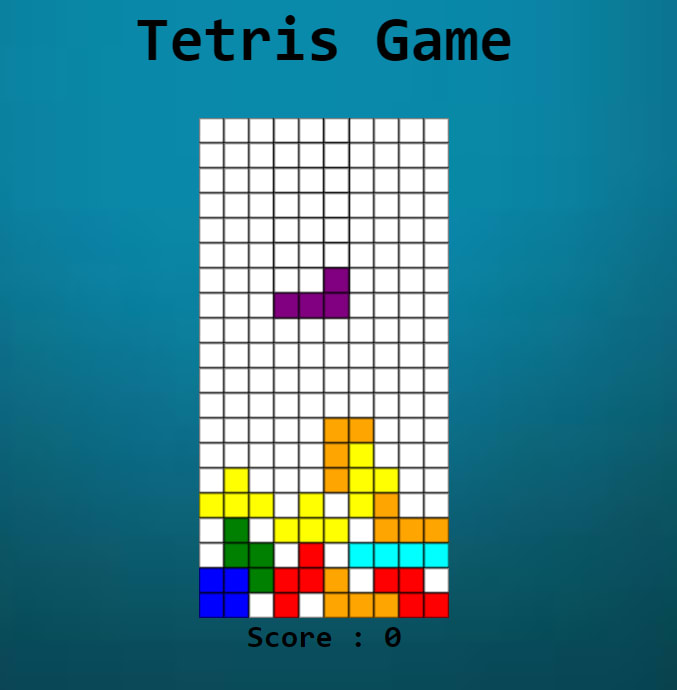
5.) Tetris Game
Unexpectedly, Tetris is a game. In Tetris, your goal is to remove blocks from the top of the screen. You have the option to rotate or shift the blocks from left to right. Your goal is to arrange all the blocks in a line at the bottom of the screen to cover all the vacant space; each time you accomplish this, the blocks disappear and you score points.
Key concepts covered :-
1.) HTML canvas
2.) DOM Manipulation
3.) Math.floor() , Math.random()
4.) event listeners
5.) Date()
and much more…

Source Code :- Tetris Game
6.) Music Player app
You will be building a simple-to-use music player in this application that can be used to play music in a web browser. Additionally, you’ll incorporate functions like volume control and seeking.
Key concepts covered :-
1.) Jquery
2.) DOM Manipulation
3.) Array of objects
4.) event listeners
5.) CSS Manipulation
6.) setInterval(), clearInterval()
7.) Math.floor() , Math.random()
and much more…

Source Code :- Music Player
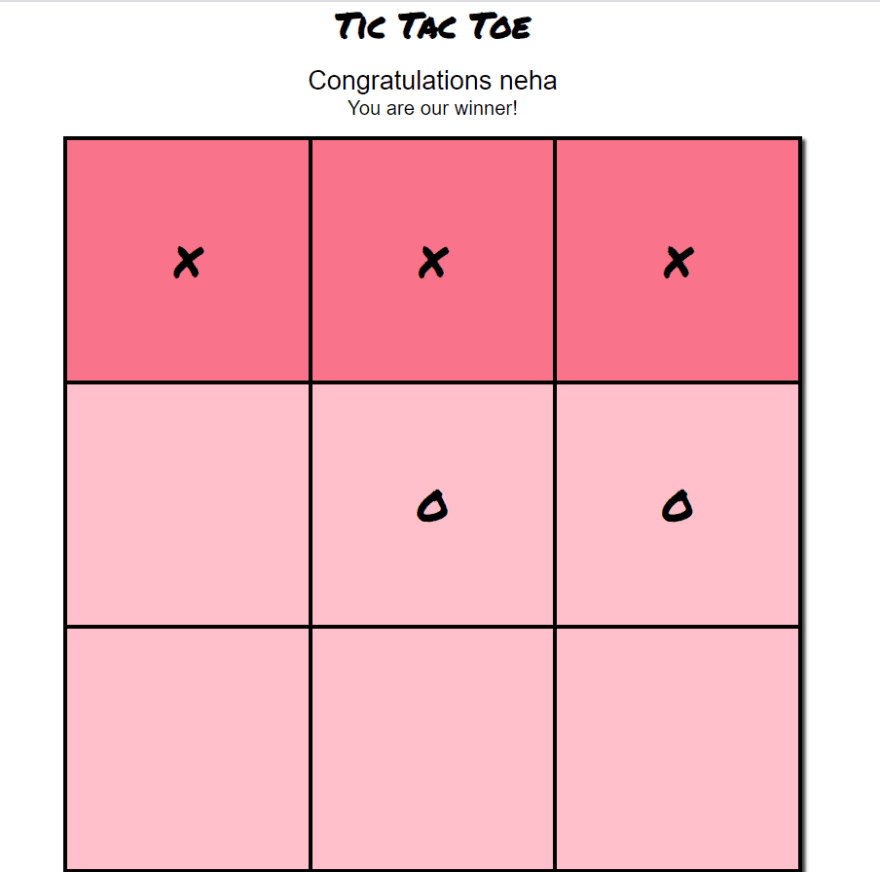
7.) Tic Tac Toe Game
Players must arrange their markers in order to create a continuous line of three cells that runs vertically, horizontally, or diagonally. By preventing the opponent’s line from being completed, an opponent can stop a victory.
Key concepts covered :-
1.) Jquery
2.) DOM Manipulation
3.) CSS Manipulation
and much more…

Source code:- Tic Tac Toe
8.) Pomodoro Clock
The time management technique known as the Pomodoro Technique was created by Francesco Cirillo. This method divides work into 25-minute blocks and punctuates it with brief pauses by using a timer.
Key concepts covered :-
1.) DOM Manipulation
2.) event listeners
3.) switch statement
4.) setInterval()
and much more…

Source code :- Pomodoro Clock
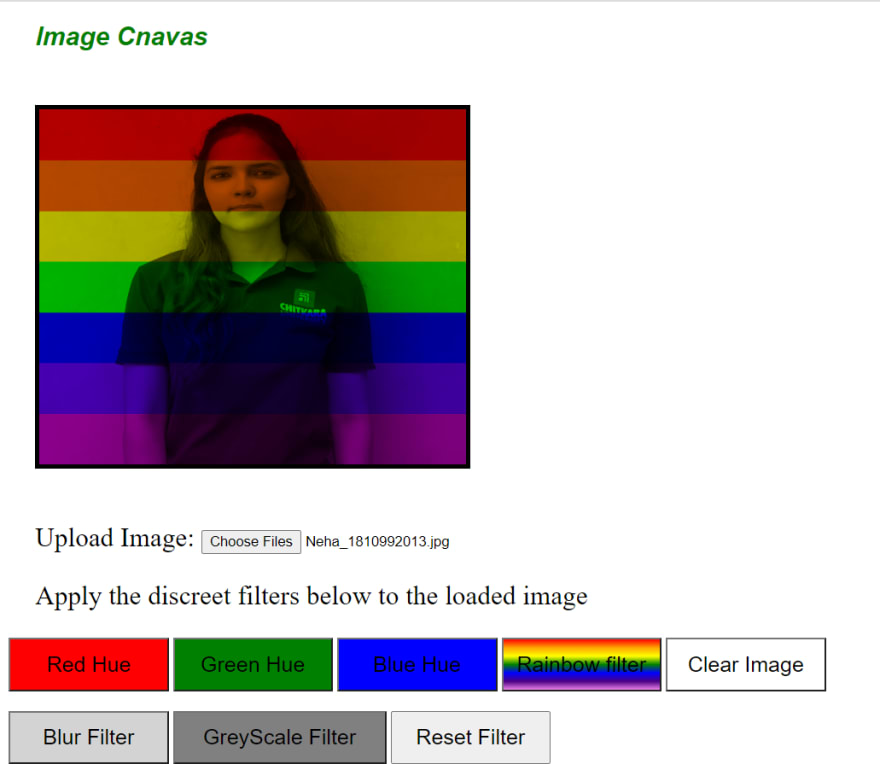
### 9.) Filter Fun
The user of this project can submit a photo and add different filters on it.
Key concepts covered :-
1.) HTML canvas
2.) SimpleImage() object
3.) getRed() ,getGreen(), getBlue() methods
4.) Math.floor(), Math.random()
and much more….

Source Code:- Filter Fun
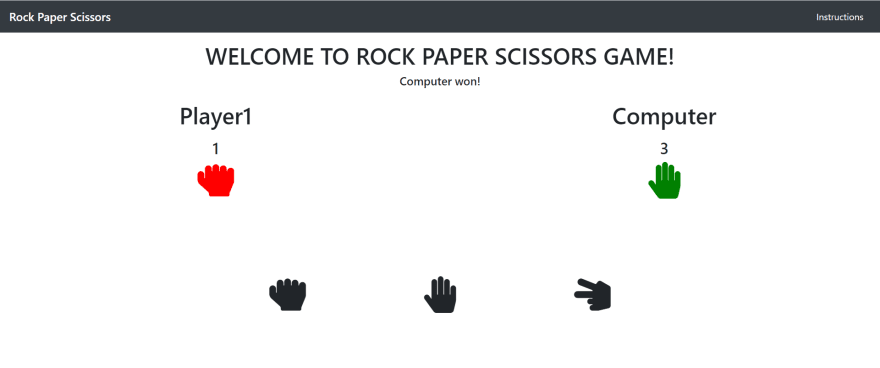
10.) Rock, Paper, Scissors game
The objective of the straightforward and entertaining game “rock, paper, scissors” is for both players to create a rock, paper, or scissors. There are only two conceivable outcomes: either both players win and the other player loses, or there is a tie.

Source code :- Rock, Paper, Scissors
11.) To-Do List Project
This JavaScript project’s primary goal is to set up a to-do list application.
Key concepts covered :-
1.) DOM Manipulation
2.) Arrays
3.) forEach()
4.) eventListeners
5.) Nested Functions
6.) Local Storage API

Source Code:- To-Do List
Conclusion
As a JavaScript developer, you can work on a wide range of projects. The greatest approach to learn JavaScript is to construct your own projects if you want to become a web developer. You will get more at ease working independently as soon as you finish your first beginner-level projects and begin learning JavaScript. As you progress, you will undoubtedly come across additional enjoyable project ideas.
Which projects will you construct next, then? Tell me in the comments section below!
Please tell others about this article if you enjoyed it!